Drupal Migrate API: Ako zmigrovať obrázky
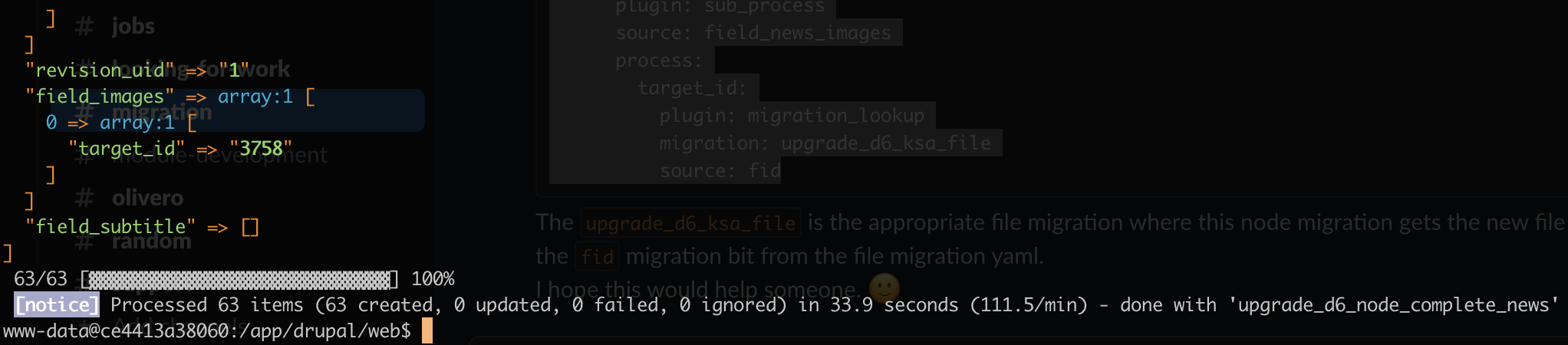
Pre jedného klienta robím upgrade webu z Drupal 6 na Drupal 9. Tentokrát som sa rozhodol, že sa hlbšie ponorím do Drupal Migrate API a použijem ho na migráciu obsahu. Všetko šlo ako po masle, až pokiaľ so nenarazil na migráciu obrázkov. Samotné súbory som zmigroval bez problémov, podobne aj obsah, jediné, čo mi nešlo, bolo prepojiť file entity s obsahovými entitami.